WordPressのテーマでメニュー(wp_nav_menu)を使ってみる

logwのスマートフォン向けサイトのプラグインを廃止し、オリジナルのテーマに変更しました。
※まだ変更途中なので画像が表示されてなかったり一部の端末で見えづらいなど起きていると思います。
SPサイトのナビをWordPressで作成してみる
logwのSPサイトのナビは、header.phpに直書きしています。
<nav> <ul> <li class="active"><a href="/">全て</a></li> <li><a href="/category/wpmemo">WPメモ</a></li> <li><a href="/category/credit">お金関係</a></li> </ul> </nav>
このようになっています。このソースを見て分かる方もいると思いますが、activeのクラスがつくと背景が黒でリンクの文字が白の状態になります。

このような状態です。WPメモを押したらその部分がアクティブになるという事になります。
直書きしたらできないのでは?
そうなんです。直書きしているとWPメモのページにいっても、全てにactiveのクラスがついています。やり方はきっと色々あるのでしょうが、ひとまず直書きを辞めてWodPressのメニュー機能を使ってみたいと思います。
WordPressにログインをしてメニューを作成する
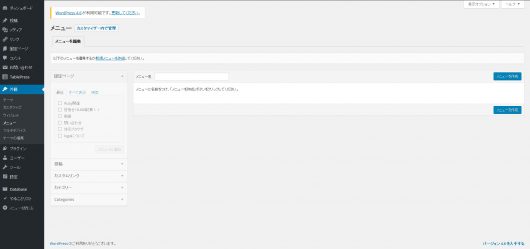
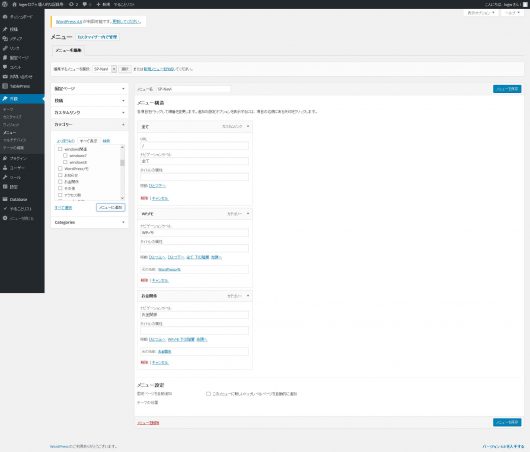
WordPressにログインをして外観 > メニューからメニュー作成をします。
- メニュー名:SP-Navi
- カスタムリンク-URL:/ 文字列:全て
- カテゴリ-WordPressメモ→ナビゲーションラベルでWPメモに変更
- カテゴリ-お金関係
とナビの作成をします。
作成をしたら保存を押します。これで作成完了です。メニューの詳しい作成方法はhttps://triz-web.com/toronomado/globalmenu-setting-wordpress/のサイトを見ていただけるともっとわかりやすいかもしれません。
また、外観からメニューがないという方はfunctions.phpに以下のコードを追記してください
add_theme_support('menus');
ナビを表示してみる
header.phpお修正します。
<nav>
<ul>
<li class="active"><a href="/">全て</a></li>
<li><a href="/category/wpmemo">WPメモ</a></li>
<li><a href="/category/credit">お金関係</a></li>
</ul>
</nav>
<?php echo wp_nav_menu(array('menu' => 'SP-Navi'));?>
これでファイルをアップロードします。アップロード後ソースを見てみます。
<nav> <div class="menu-sp-navi-container"> <ul id="menu-sp-navi" class="menu"> <li id="menu-item-7261" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-7261"><a href="/">全て</a></li> <li id="menu-item-7262" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-7262"><a href="https://www.logw.jp/category/wpmemo">WPメモ</a></li> <li id="menu-item-7263" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-7263"><a href="https://www.logw.jp/category/credit">お金関係</a></li> </ul> </div> </nav>
見事に変わっています。一応WordPressのナビを使う事ができました。
個人支援・寄付について
サイトラボでは個人支援・寄付を受けております。ご協力いただける方はお願いいたします。当サイトではビットコインで受け付けております。
- ビットコイン:3LHnADwZwUbic2L45EnVJEykiG6KfbqrwS